Week 3 Lecture Notes
The increase in prominence of websites as an interactive medium has given rise to norms or “patterns” found within the platform. With the rise of “theme markets” and the evolution of websites as an interactive tool, these patterns have arisen naturally. While not necessarily the perfect solution, or one that will survive the designs of the future, these examples exist today as the best response to the trends and expectations of the common end-user.
Examples

The Hamburger Menu
A commonly used button prompt indicating the presence of a hidden menu. It’s three parallel lines running horizontally resemble the layers of a hamburger or the list of buttons in a menu. Ideal for photographic-focused websites as a non-obstructive means of placing a menu out of focus until needed.
Account Registration Form
Several input boxes and prompts found when registering for an account on a website. The amount of information and input required of a user to complete this process should be kept at a minimum in order to not overwhelm or deter the participant from completing the form.

Card Layout
A presentation style often utilised by social-media sites. This method presents a large amount of information in a way that is easily digestible to the user. Entire web pages are condensed into a few words or a picture encased in a square, also accompanied by the publisher and/or button prompts.
Hero Images
Large full-page images accompanied by a small amount of text. Only possible thanks to increase in bandwidth limitations. These images are designed to draw the user in and quickly convey an idea or emotion to the user.
Animation
Assists in the conveyance of a website’s narrative. It can be defined into two different categories: large and small scale animation. Lifestyle: Focused on storytelling and responds in conjunction with the users input. (e.g. parallax scrolling that reveals more of image as the user navigates down the page.) Small Scale: An addition to the functions of the website (e.g. animated wheel that plays when transitioning between pages).
Hover Animation
Contextual feedback that occurs when user hovers their cursor over the button. Means of providing information regarding the contents of a page without requiring the user to navigate there.

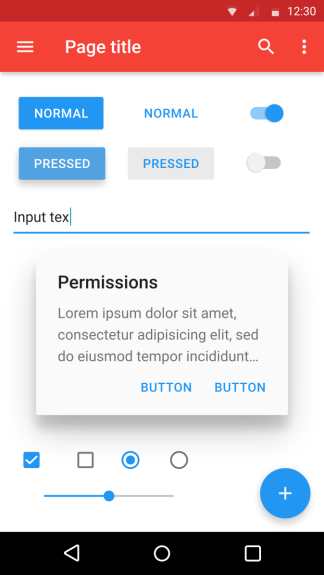
Material Design
Focused on providing a friendly user experience, this clean, minimalistic layout produced by Google is similar to flat design with the addition of depth through drop-shadows.
Galleries
A slideshow of images that can be automatically or manually navigated through. It voids the need for thumbnails by displaying the images in succession.
Final Thoughts
When creating an app or website, a developer must consider the increasing demand for fast access to information and an instant recognisability of an interface for the user. It’s for this reason that a set of norms, like those aforementioned, are useful in providing an experience that can deliver on this requirement and leave the user feeling familiar. While these examples have had success amongst the public, one must remember that the requirements of each individual website to deliver a working, visually cohesive interactive experience are unique and dependent on numerous factors. Therefore, while incorporating these tried and true methods into a website, a developer should remember that their audience has unique requirements, and any interactive should aim to innovate enough to be personalised to them.
References
JuralMin. (2016). Card Layout [Graphic]. Retrieved from https://pixabay.com/p-1684591/?no_redirect
Miller, T. (2015). Hamburger Menu Icon [Vector Graphic]. Retrieved from https://commons.wikimedia.org/wiki/File:Hamburger_icon.svg
Cocoparisienne. (2007). Grid Wire Mesh [Photograph]. Retrieved from https://pixabay.com/en/grid-wire-mesh-stainless-rods-826831/
Google, Inc. (2015). Material Design [Graphic]. Retrieved from https://commons.wikimedia.org/wiki/File:Material_Design.svg